20 quy tắc thiết kế P1
Đăng bởi: sand
Ngày đăng: 03/10/2024

Đăng bởi: sand
Ngày đăng: 03/10/2024

HAI MƯƠI QUY TẮC ĐỂ THIẾT KẾ TỐT
Các quy tắc có thể bị phá vỡ nhưng không bao giờ được bỏ qua.
DAVID JURY / Typographer / Trong cuốn sách About Face: Reviving the Rules of Typography RotoVision, London, 1996 .
Khi mọi người đánh giá thiết kế “tốt” hay “xấu”, họ đang đề cập đến các quan niệm về chất lượng mà họ đã thu thập được từ quá trình học tập và trải nghiệm; và thông thường đến từ kinh nghiệm của hàng nghìn nhà thiết kế và nhà phê bình trước họ. Một số quan niệm mang tính thẩm mỹ (ví dụ: “bất đối xứng thì đẹp hơn đối xứng”) còn một số mang tính ứng dụng (“không để chữ serif kích thước nhỏ hơn 10pt có màu tương phản với nền màu solid, vì sẽ khó đọc”). Cả hai kiểu quan sát đều hữu ích để tránh mắc lỗi và giúp tìm ra giải pháp thiết kế dễ dàng hơn.
——
Tuy nhiên, khi đưa ra các quy tắc về chất lượng, chắc chắn sẽ có người bực bội: “Thật là bảo thủ!” Với những người đó, tôi khuyên là hãy chấp nhận và làm quen. Quy tắc là những hướng dẫn, dựa trên kinh nghiệm tích lũy từ nhiều nguồn. Chúng có những trường hợp ngoại lệ và có thể bị phá vỡ bất cứ lúc nào nhưng sẽ có hậu quả. Hậu quả của việc vi phạm một quy tắc có thể là củng cố một quy tắc khác; trong bối cảnh phù hợp, nó thậm chí có thể tạo ra một đột phá mới hoàn toàn – và kỳ lạ thay, một khám phá như vậy sẽ thiết lập một quy tắc mới. Đây là cách hoạt động của sự sáng tạo. Điều quan trọng là phải biết những quy tắc nào được coi là quan trọng (và tại sao) để tránh những kết quả đáng tiếc vì phá vỡ chúng một cách tuỳ tiện. Ngoài ra, các quy tắc giúp thiết lập khung thảo luận chung để khi phân tích và đánh giá tác phẩm sáng tạo thì ít nhất biết bắt đầu từ đâu. Nếu mọi thứ đều “tốt” thì không có gì thực sự tốt. Chủ nghĩa tương đối có thể tuyệt vời nhất thời, nhưng lâu dài sẽ cản trở sự phán xét trung thực và tôn vinh sự tầm thường.
——
Không cần coi bất kỳ quy tắc nào, kể cả những quy tắc dưới đây, là luôn đúng. Những quy tắc này chỉ là điểm khởi đầu: một danh sách tuyệt vời các vấn đề cần xem xét, đặc biệt nếu bạn chỉ mới bắt đầu làm nhà thiết kế. (Ngay cả những chuyên gia dày dạn kinh nghiệm cũng có thể thỉnh thoảng ôn lại một chút.) Bạn là người sẽ quyết định cách thức và thời điểm dùng hay không dùng các quy tắc, nhưng bạn sẽ cần hiểu kết quả của quyết định này.
01. CÓ Ý TƯỞNG
Nếu không có thông điệp, không có câu chuyện, không có ý tưởng, hoặc không có trải nghiệm hữu ích thì đó không phải là một thiết kế đồ họa. Một thứ có thể nhìn rất tuyệt nhưng không có thông điệp rõ ràng thì nó chỉ là một cái vỏ đẹp đẽ mà trống rỗng. Quy tắc đầu tiên chỉ đơn giản vậy thôi. Next!

Bằng cách in để trông như một tấm poster bị gấp mặt sau ra phía trước, nhà thiết kế đã biến nghĩa đen “gấp” thành ẩn dụ cho cử chỉ đặc trưng của điệu nhảy được quảng bá.
SULKI+MIN / HÀN QUỐC ↑

Một triển lãm về 2 nhà thiết kế và kiến trúc sư Ray và Charles Eames được xây dựng bằng những mảnh ghép khổng lồ lồng vào nhau, thể hiện triết lý thiết kế của 2 người và cách họ xây dựng ngôi nhà của mình vào những năm 1950.
PEOPLEDESIGN / HOA KỲ ↑
02. GIAO TIẾP THẲNG THẮN—KHÔNG TÔ VẼ MÀU MÈ
Nghe hay đó, nhưng nghĩa là sao? Hình thức mang ý nghĩa, bất kể đơn giản hay trừu tượng đến đâu, và hình thức không phù hợp với thông điệp sẽ khiến thông điệp đó trở nên lộn xộn và gây khó hiểu. Thử nghiệm với nhiều hình ảnh và hiệu ứng thì cũng hay, nhưng bất kỳ thứ gì không đóng góp vào ý tưởng chủ đạo và layout mà chỉ đơn giản là cho đẹp thì không được coi là thiết kế. Biết mỗi yếu tố hình ảnh làm gì và tại sao, nếu không cần thì bỏ đi và chọn một yếu tố khác có mục đích.

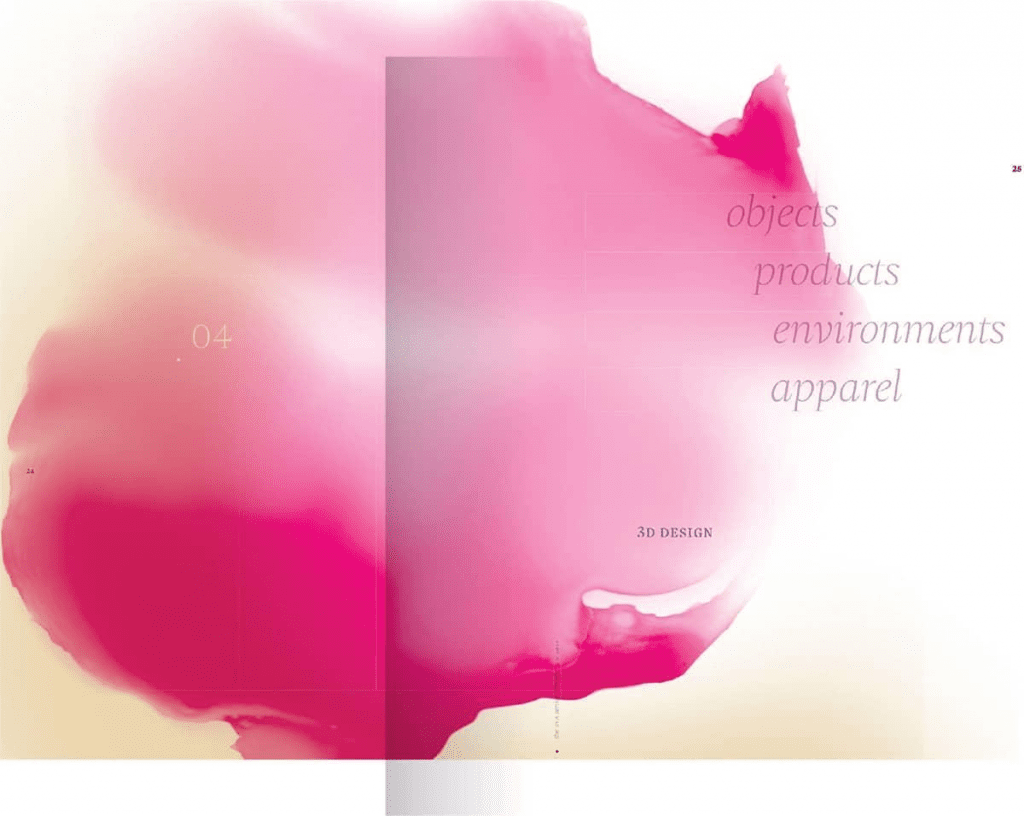
Ý tưởng chủ đạo cho bài thiết kế của một sinh viên tốt nghiệp là “hoa đang nở”; hiệu ứng “mực loang” độc đáo tạo ra cảm giác những cánh hoa đang nở ra một cách trừu tượng.
TIMOTHY SAMARA / HOA KỲ
03. THÔNG DỤNG DỄ HIỂU
Bạn cần những quần chúng bình thường cũng có thể hiểu những hình dạng, màu sắc và hình ảnh mà bạn sử dụng. Ừ thì bạn hiểu và các nhà thiết kế khác cũng sẽ hiểu, nhưng cuối cùng thì chính quần chúng mới là người cần hiểu nhất. Hãy làm như bạn đang nói chuyện với cả thế giới; dùng những ẩn dụ hay biểu tượng thông dụng, đồng thời tìm điểm chung chứ không phải điểm khác biệt. Nếu bạn không chắc ý tưởng của mình có dễ hiểu hay không, hãy tìm một người ngoài ngành và hỏi.

Những sọc dọc có vẻ ngẫu nhiên ngay lập tức biến thành song sắt nhà tù với sự hiện diện của con bướm: một biểu tượng mạnh mẽ của sự biến đổi và sự tự do. Ngay cả khi người xem không đọc được chữ “nhà tù” trong dòng chữ ở cuối poster thì họ cũng có thể dùng hình ảnh này để đoán ý nghĩa của dòng chữ.
LSD SPACE / TÂY BAN NHA
04. THỐNG NHẤT VỀ NGÔN NGỮ HÌNH ẢNH
Hãy chắc chắn rằng tất cả các yếu tố hòa hợp với nhau. Ngôn ngữ hình ảnh của một tác phẩm là logic bên trong của nó. Thiết kế tốt cần logic này được duy trì giữa các bộ phận để chúng củng cố lẫn nhau, không chỉ về hình dạng, đường nét hay vị trí mà còn về mặt phong cách. Khi một yếu tố có vẻ lạc lõng hoặc không liên quan, nó sẽ tách khỏi tổng thể và thông điệp sẽ bị yếu đi.

Trong bộ tài liệu triển lãm này, một ngôn ngữ hình ảnh cụ thể được sử dụng xuyên suốt: tất cả hình ảnh đều có hình dạng hình học tương tự nhau, có màu đơn sắc và hơi trong suốt, canh theo trục đối xứng với sự sắp đặt nhịp nhàng từ trái sang phải. Kiểu chữ serif với nét thanh đậm giàu chi tiết phù hợp với phong cách trang trí công phu bên trong của hình ảnh, đồng thời sự nổi lên của chữ lại tương phản với sự phẳng của hình ảnh.
COSMOS VÀNG / ĐỨC
05. LÀM QUEN VỚI VIỆC DÙNG ÍT THÔI
Không phải là lý thuyết “less is more” (“ít hơn thì tốt hơn”), cũng không phải là một nguyên tắc thẩm mỹ mà đơn giản chỉ là một thường thức: càng có nhiều thứ bị dồn vào một không gian nhất định thì càng khó nhìn thấy những gì cần nhìn. Có sự khác biệt lớn giữa “phức tạp” và “tạp nham”. Tác phẩm có sức mạnh thực sự khi sự sáng tạo chỉ tập trung vào một vài chi tiết nhưng vẫn mang lại một trải nghiệm phong phú. Thêm nhiều hơn mức cần thiết chỉ là “thêu hoa trên gấm”.

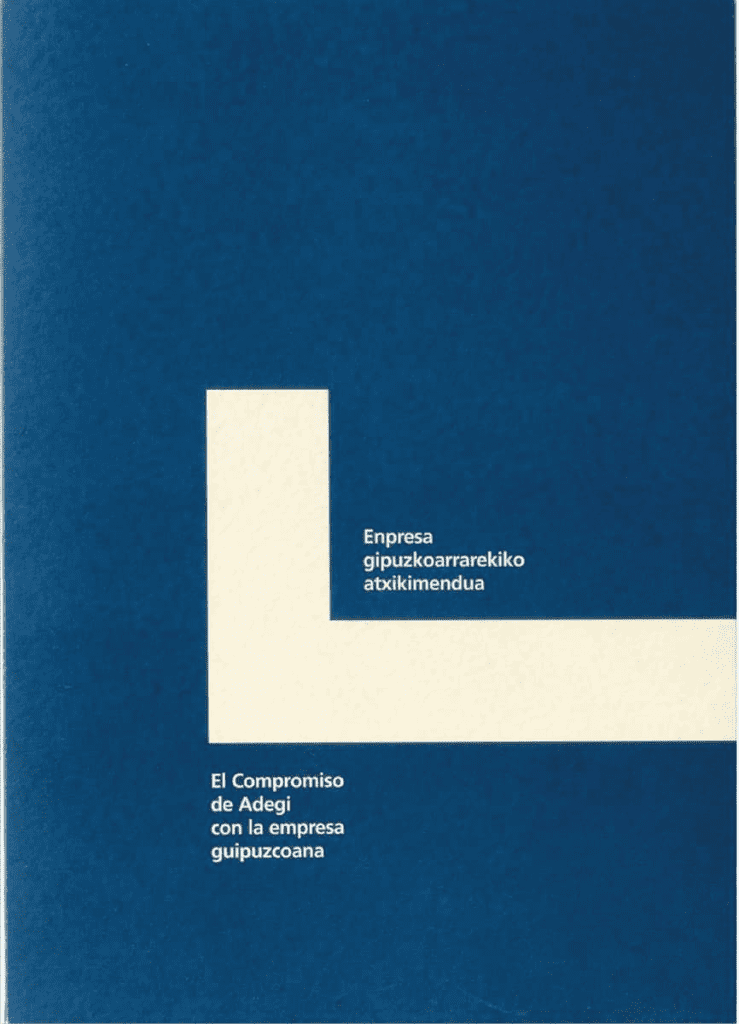
Sự kiểm soát và sắp xếp tinh tế các hình dạng đơn giản, các dòng chữ và khoảng cách tạo ra một không gian năng động và ba chiều, hơi hướng kiến trúc. Và đó là tất cả những gì bạn thực sự cần cho brochure quảng cáo của một công ty kiến trúc đương đại.
LSD SPACE/ TÂY BAN NHA
06. TẠO RA KHOẢNG TRỐNG – ĐỪNG LẤP ĐẦY
Negative space hay không gian âm (phần “trắng”) rất quan trọng đối với một thiết kế tốt. Nó thu hút sự chú ý đến phần nội dung và cho mắt được nghỉ ngơi. Không gian âm cũng giống như một hình dạng trong layout như các hình dạng khác. Hãy dùng nó và liên hệ nó với các yếu tố khác. Việc thiếu không gian âm sẽ khiến người xem bị ngợp và kết quả là một bài thiết kế ngột ngạt không ai muốn xem.

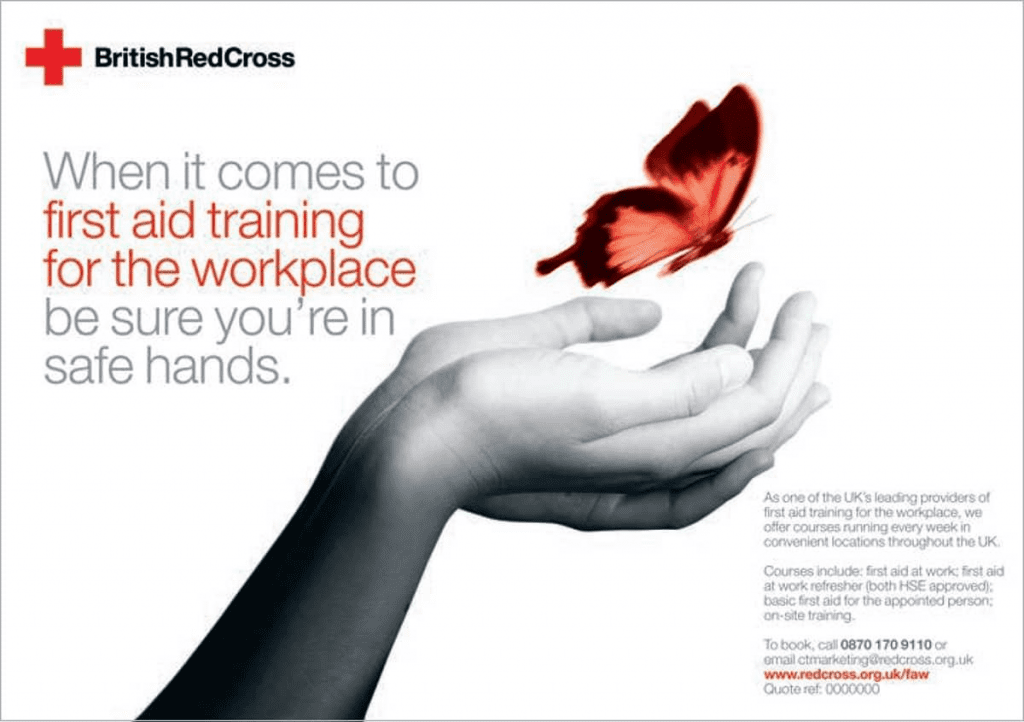
Từ trong một không gian hẹp bị giới hạn bởi dòng tiêu đề và nội dung, đôi bàn tay vươn ra và thả một con bướm mang tính biểu tượng; thông điệp của hình ảnh được trình bày lại một cách tinh tế bởi bố cục mà nó tương tác. (Tiêu đề: Hãy chắc rằng bạn trong đôi tay an toàn khi lựa chọn đơn vị tập huấn sơ cứu cho công sở)
LOEWY / VƯƠNG QUỐC ANH
07. ĐẤM TRÁI RỒI MÓC PHẢI
Tập trung sự chú ý của người xem vào một điều quan trọng trước—hình lớn, kiểu chữ ấn tượng hoặc màu sắc táo bạo—rồi dẫn họ đến những thứ ít quan trọng theo logic. Tạo ra “sự phân cấp”—thứ tự mà bạn muốn họ theo khi xem thiết kế—để người xem dễ phân tích và hiểu. Không sự phân cấp, bạn sẽ thua.

Bất kỳ ai cũng sẽ tập trung vào bàn tay to lớn màu đỏ trong poster này trước khi xem tiếp bất kỳ thứ gì khác—dù cho có khá nhiều những yếu tố kịch tính về thị giác (pháo hoa và các dòng chữ nhiều màu xoay nghiêng). Sự hiện diện những yếu tố khác mờ nhạt về kích thước tổng thể, độ đậm và độ tương phản màu sắc của bàn tay để đó là thứ thu hút người xem đầu tiên—và chỉ cho họ nơi chú ý.
PAONE DESIGN ASSOCS. / HOA KỲ
08. THẬN TRỌNG VỚI SỰ ĐỐI XỨNG
Tính đối xứng có thể khá hiệu quả nhưng hãy hết sức thận trọng khi tiếp cận nó. Bố cục đối xứng dễ trở nên tĩnh và phẳng, đồng thời kém linh hoạt trong việc sắp xếp các nội dung không phù hợp với khuôn đối xứng. Sự đối xứng cũng thường được coi là bảo thủ và có thể cho thấy nhà thiết kế lười biếng và thiếu sáng tạo—như thể khuôn như thế nào thì xếp như thế đó.

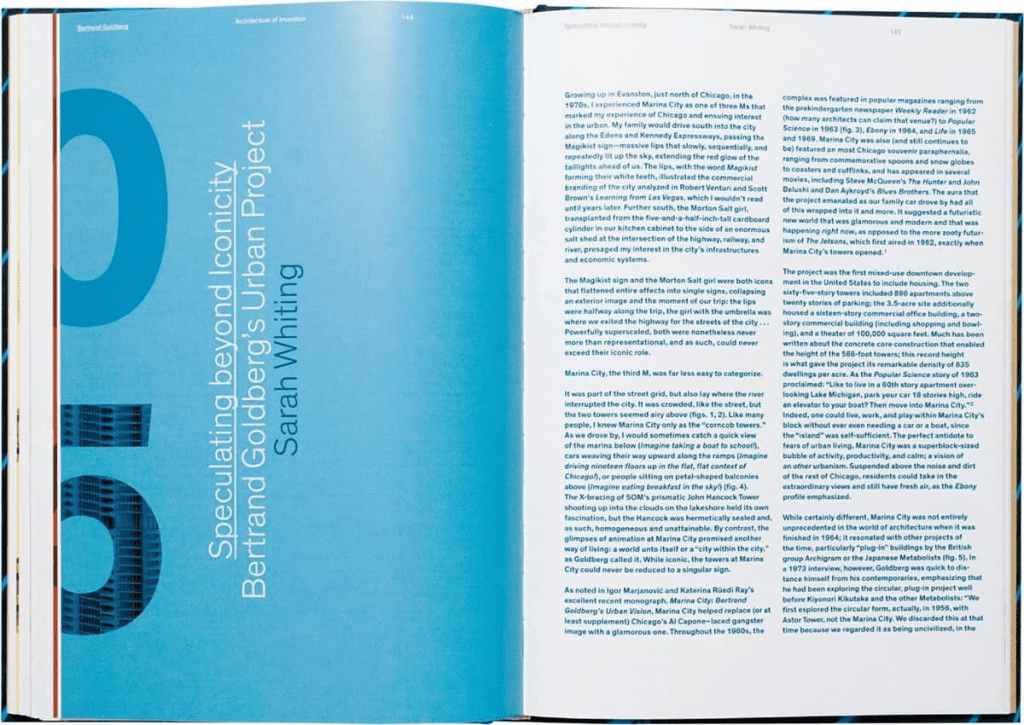
Cuốn sách được thiết kế vừa giữ được sự trang trọng thích hợp cần thiết cho chủ đề học thuật, vừa giảm đi sự nhàm chán thông qua việc sử dụng các kích thước chữ siêu tương phản, yếu tố trong suốt và việc xoay các thành phần văn bản.
STUDIO BLUE / HOA KỲ
09. ĐỪNG CAO BẰNG
Mọi người cứ nghĩ thiết kế 2 chiều thì phải phẳng! Layout mà không truyền tải được cảm giác về chiều sâu hoặc chuyển động—cho mọi thứ có cùng kích thước, độ dày đậm, màu sắc và khoảng cách lẫn nhau—thì sẽ buồn tẻ và thiếu sức sống. “Không có sự tương phản,” Paul Rand từng nói, “bạn sẽ chết.” Đánh lừa người xem về chiều sâu không gian bằng cách khai thác những thay đổi về kích thước và độ trong suốt. Tạo sự khác biệt về mật độ bằng cách nhóm một số phần tử và đẩy các phần tử khác ra xa nhau. Áp dụng màu sắc cho các hình dạng sao cho một số có vẻ tiến lên, trong khi một số khác lùi lại. Thu hút người xem bằng cách thuyết phục họ rằng bề mặt phẳng mà họ đang nhìn thấy thực sự là cánh cửa dẫn vào một thế giới nhiều chiều hơn.

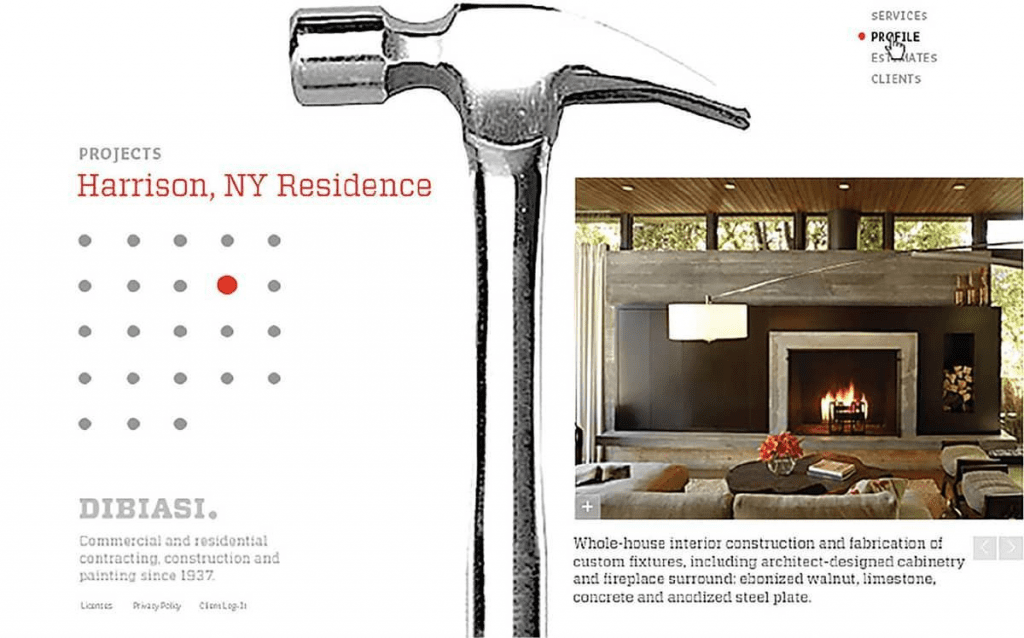
Sự tương phản được áp dụng một cách dứt khoát (về kích thước, kết cấu, phạm vi tông màu, hình dạng và màu sắc) tạo ra sự đẩy và kéo quang học giữa các thành phần hình ảnh và chữ trong trang web này— cảm giác mọi thứ không nằm trên cùng một mặt phẳng mà trong một không gian ba chiều. Kích thước lớn và độ tương phản tối/sáng rõ rệt của chiếc búa khiến nó nổi lên; khung cảnh nội thất với chiều sâu tự nhiên của nó như đang lùi về sau, giống một cửa sổ hoặc một “lỗ” trên bề mặt trắng. Chữ và các chấm đồ hoạ thì dường như ở trung gian về chiều sâu, và tông màu khác biệt tạo cảm giác chúng cũng có những vị trí không gian riêng lẻ.
TIMOTHY SAMARA / HOA KỲ
10 CHỌN MÀU SẮC CÓ CHỦ ĐÍCH
Đừng chọn màu đại. Biết màu sắc sẽ có tác dụng gì khi bạn kết hợp chúng, và quan trọng hơn, là chúng có ý nghĩa gì đối với người xem. Màu sắc mang nhiều ý nghĩa về tâm lý và cảm xúc, thay đổi tuỳ theo văn hóa quốc gia và thậm chí tuỳ theo cá nhân. Màu sắc ảnh hưởng đến thứ tự xem, mức độ dễ đọc của chữ và cách mọi người liên kết các yếu tố khác nhau (đôi khi được gọi là “mã màu”), vì vậy hãy chọn màu một cách khôn ngoan. Đừng bao giờ cho rằng một màu nào đó phù hợp với một công việc cụ thể chỉ vì quy ước. Ví dụ, màu xanh lam dành cho các dịch vụ tài chính là một lựa chọn nhàm chán suốt 50 năm qua. Chọn màu sắc bạn thấy phù hợp nhất, không phải màu sắc mọi người thấy quen nhất.

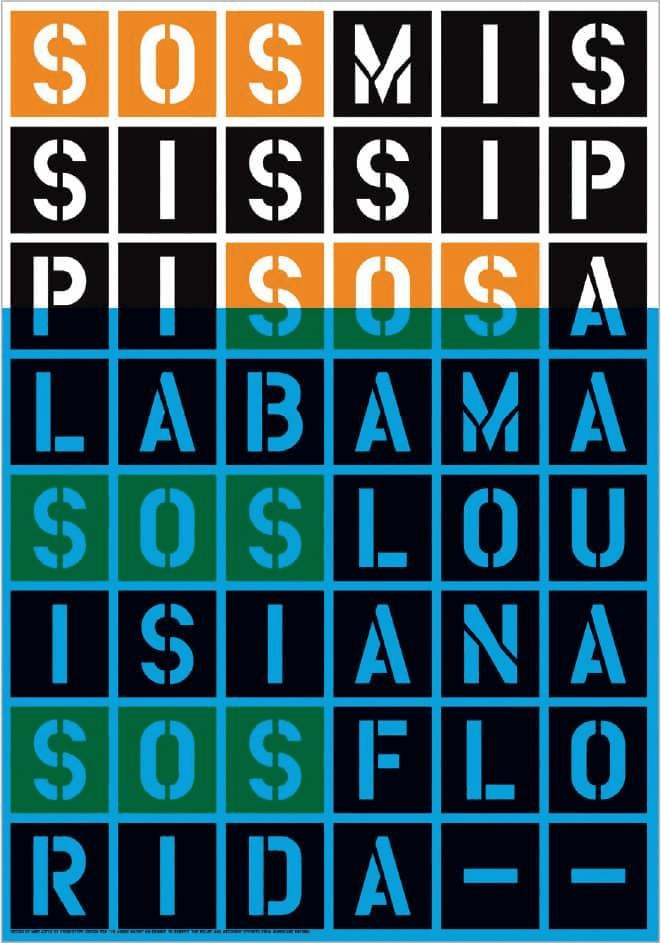
Poster là sự kết hợp giữa biểu tượng cảnh báo của màu vàng-cam và đen, với mảng màu xanh lam đang dâng lên dần bao phủ hết để gợi ý đến sự ngập lụt đang xảy ra ở các bang của Mỹ.
STEREOTYPE DESIGN/ HOA KỲ ↑
Bao bì dầu ô-liu gợi lên nguồn gốc Ý của sản phẩm bởi màu sắc khiến liên tưởng đến lá cờ Ý xanh lá, đỏ và trắng.
BRUKETA & ZINIC / CROATIA ↓

Nguồn tài liệu: Design Elements (Timothy Samara) – Biên dịch: Thi Võ